تگ های هدینگ محتوا را به بخش های کوچک و تفکیک شده تقسیم می کنند و در عین حال سیگنال های قدرتمندی برای تشخیص موضوع هر صفحه برای گوگل مشخص هستند.
تگ های هدینگ و بهکارگیری کلمات کلیدی در تیترها
اولین اِلمانی که در داخل صفحه داریم و میخواهیم راجع به آن توضیح دهیم، اِلمان تگهای هدینگ یا H های ما (H1-H6) هستند.
هدف و کاربرد تگ های هدینگ در مقاله اینست،با استفاده از آنها محتوایتان را به بخشهای کوچکتری تقسیم کنید. بخشهای کوچکتری که هرکدام از آنها با اینکه محتوای مستقلی دارند میتوانند زیرمجموعۀ یکدیگر باشند، و این باعث میشود که (User) بتواند مطلبتان را راحتتر بخواند، مطلب یا آن صفحه برایش جذابتر شود و دسترسی خیلی سادهای داشته باشد، در ضمن کاربر خیلی راحتتر به بخشهای موردنظر خودش هدایت شود یا هنگامیکه در حال اسکرول کردن است و صفحۀ شما را میبیند، تشخیص دهد که این بخش درمورد چیست؟
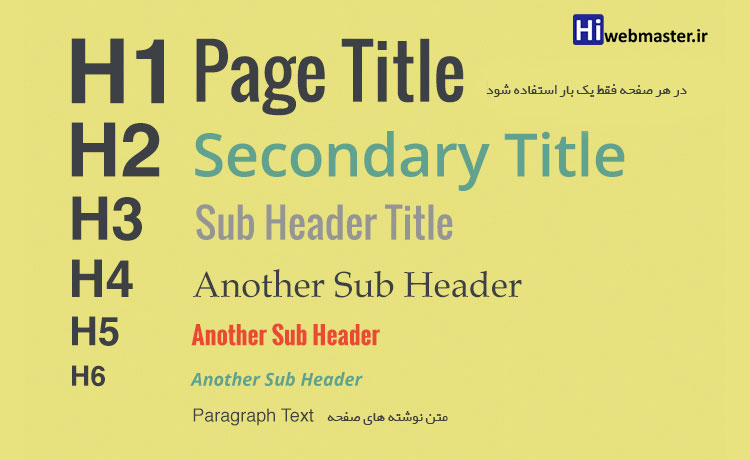
این تگها (تیترها) با توجه به سایز و رنگی که دارند و اینکه میتوانند از یکدیگر متمایز و متفاوتتر باشند به کاربر کمک میکنند که صفحه را راحتتر بخواند و به قسمتهای مختلف، دسترسی راحتتری داشته باشد.
تیتر اصلی صفحه در تگ H1 قرار می گیرد و نکات آموزشی مربوط به تگ H1 را می توانید در آموزش عنوان و تیتر اصلی مقاله ملاحضه کنید.

ماهیت تگ های هدینگ
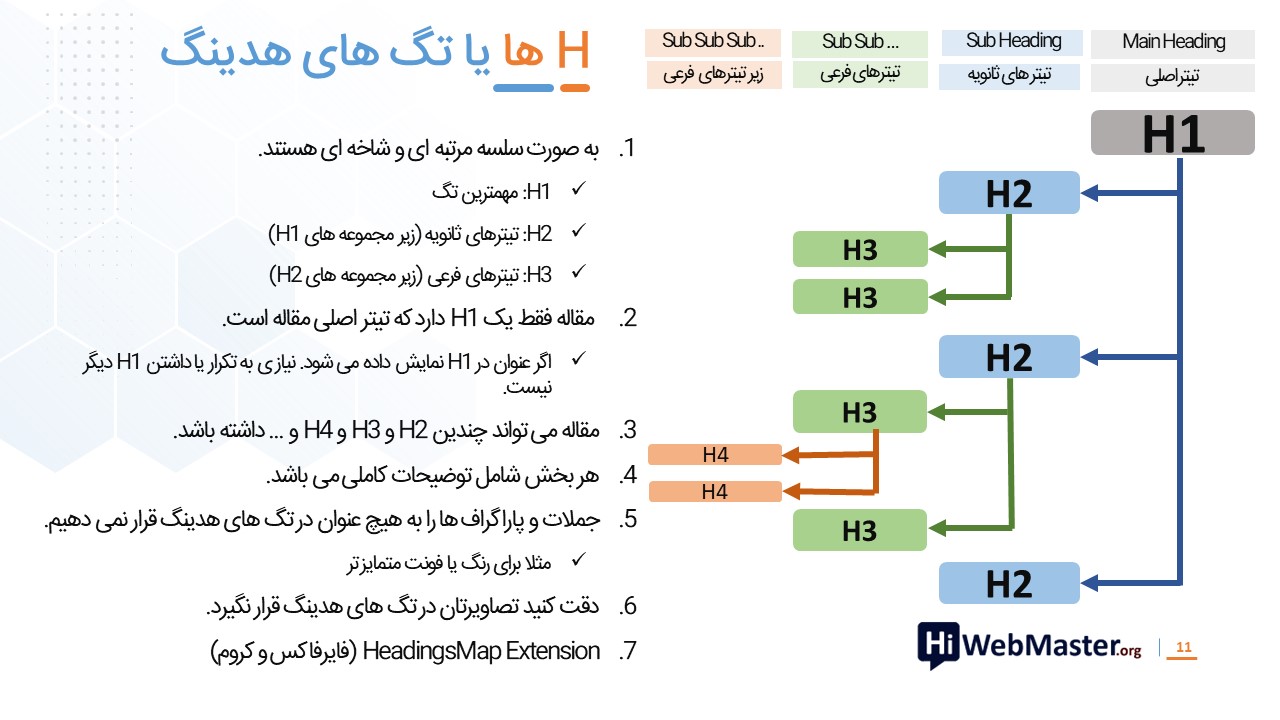
تگهای هدینگ، تگهای سلسله مرتبهای و شاخهای هستند،تیتر اصلی یاH1 مهمترین تگ مقاله است و تیترهای بعدی، میتوانند به تعداد دلخواه و موردنیاز به همین سلسله مرتبه چیده شوند و جلو بیایند؛ یعنی، زیرمجموعههای H1 مقالهH2 ها یا سابهدینگها هستند.
در اسلاید بالا سه تا سابهدینگ بهعنوان سمپل داریم. زیر تگ H2 میتوانیم H3 داشته باشیم؛ یعنی خود این تیتر میتواند ۲، ۳، ۴، ۱۰ تا H3 داشته باشد و H3 میتواند چند تا زیرمجموعه یعنی H4 زیرتیترهای فرعی داشته باشد؛ پس H2 ها ، تیترهای ثانویه هستند که زیرمجموعۀ H1 قرار میگیرند و H3 ها تیترهای فرعی هستند که زیرمجموعههای H2 هستند.
زمانی که شما دارید کانتنت تان را مینویسید، باید به این موضوع فکر کنید که کانتنت شما شامل چه بخشهایی است و بخشها چگونه زیرمجموعۀ همدیگر قرار میگیرند تا هرکدام یک محتوای مستقلی را به کاربر ارائه کنند.
تگهای هدینگ H1، H2 و الیآخر؛ ابزارها یا بهتر است بگویم اِلمانهایی خیلی خوب و قوی هستند که شما داخل آنها بایدکلمۀ کلیدیتان را استفاده نمایید؛یعنی در این صفحه که دارید میسازید و قرار است روی این کلمات رتبه بگیرید، برای اینکه گوگل بتواند موضوع صفحۀ سایت را تشخیص دهد باید از طرق تگ های هدینگ کمکش کنید و اول از همه H1 مقاله است؛
از تگ های عنوان برای نمایش قسمت های مهم متن استفاده کنید. تگ های عنوان بهترین گزینه برای مشخص کردن بخش های مختلف داخل یک متن یا صفحه می باشند و ازلحاظ اهمیت و سایزبندی در ۶ سایز و سطح مختلف ارائه می شوند.
برچسب عنوان h1 مهم ترین و بزرگ ترین سایز را دارا است و برچسب عنوان h6 کوچک ترین و کماهمیت ترین سایز را در بین تگ های عنوان دارد.
سایزهای مختلفی که برای تگ های عنوان وجود دارد به شما کمک می کند به صورت سلسله مرتبهای بخش های مهم متن را برچسب گذاری کنید و به خوانایی سایت برای اشخاص کمک کنید.یکی از قسمت های مهم هر صفحه از سایت برای یه کارگیری کلمات کلیدی تگ های هدینگ هستند و می توانند سیگنال های خوب و قوی را در خصوص موضوع صفحه سایت برای ربات های جستجوگر صادر کنند.

چند نکته برای استفاده از تگ های هدینگ
- بعد از تعریف عنوان اصلی مقاله به عنوان H1 هیچ H1 دیگری برای مقاله در نظر نمی گیریم.
- و جملات و پاراگرافها وعکس و اسلاید را بههیچعنوان داخل تگهای هدینگ قرار نمیدهیم!
- اگر H2 شما رنگ آبی و فونت ۲۶ دارد، و از بقیه متن متمایزتر است و جمله ای دارید که میخواهید آن را خیلی جذابتر ارائه کنید به هیچ عنوان نباید آن را داخل تگ هدینگ قرار دهید.ما جملات و پاراگرافها را داخل تگهای هدینگ قرار نمیدهیم.
- تگهای هدینگ همانطور که از اسمشان هم مشخص است، برای تیترها و مشخص کردن هر بخشی از صفحه استفاده میشوند.
- عکس هارا نباید جز تگ های هدینگ قرار دهید. وقتی روی عکس کلیک میکنید، به شما نشان میدهد که عکس شما داخل تیتر هدینگ هست یانه.
- باید از کلمۀ کلیدی اصلی، داخل تگ H1 استفاده میکنم و ترجیحاً در شروع تیتر؛ هم آن را بگذارید .
- از کلمۀ کلیدی اصلی در حداقل یکی از H2 های موجود در مقاله باید استفاده کرد؛ یعنی من این کلمۀ کلیدی را هم در داخل H1 باید قرار دهم و هم داخل H2 مقاله.
- کلمات مترادف را بهصورت کاربرپسند در تیترها خصوصاً H2 ها توزیع و استفاده میکنیم.
- اگر نمیتوانید کلمه کلیدیتان را در ابتدا بیاورید و آنقدر عنوان شما جذاب نمی شود، وUser friendly نیست، می توانید از کلمه کلیدی در ابتدای عنوان استفاده نکنید اما اگر میتوانید، ترجیحاً بهتر است در شروع H1 کلمۀ کلیدیتان قراردهید.
- کلمۀ کلیدی اصلی و مترادفها باید در تیترهای داخلی بهخوبی توزیع و تکرار شوند. زیرا اینها سیگنالهای قوی برای گوگل هستند که بتواند موضوع صفحه را بهدرستی تشخیص دهد و Index دقیق اتفاق بیفتد.
- حتما نباید کانتنت دارای تگ های H4، H5 و H6 باشد. شاید کانتنت ما نیازی به زیرمجموعه یا بخشهای مستقل خیلی زیادی نداشته باشد.
- یکی از اهداف مهم دیگری که موقع نوشتن مقاله باید در نظر بگیرید Intent کاربر می باشد. اینکه محتوایی بنویسید که پاسخگوی نیاز و سوالات کاربر باشد.
مثال:
«آیا تعیین قیمت دقیق ارتودنسی امکانپذیر است؟» «قیمت دقیق ارتودنسی» بهصورت کاربرپسند داخل این تگ هدینگ قرار گرفته است. «آیا قیمت بالای ارتودنسی کیفیت آن را تضمین میکند؟
اگر عکستان را آپلود کردید و آن را در صفحه قرار دادید، نیمنگاهی به ادیتورتان داشته باشید، اگر فرضا بعنوان H2 انتخاب شده بودکافی است آن را به حالت «بند» ببرید و عکس را از حالتِ هدینگ خارج کنید.

نکات مهم در به کارگیری تگ های عنوان
با برنامه و هدفمند از تگ های عنوان در سایت استفاده کنید.
قبل از نوشتن متن و بهکارگیری تگ های عنوان برای قسمت های مختلف، تصور کنید که طرح کلی متن به چه نحوی است و صفحه مطلب شامل چه بخش های است و موضوع و عنوان هر بخش چه چیزی است؛ و این طور نباشد که هرجایی که شد از این تگ ها استفاده کنید.
توجه:
- هر متنی و جملهای را در برچسبهای عنوان خصوصاً برچسب h1 قرار ندهید، از خود سؤال کنید که قرار دادن این جمله در برچسب های عنوان و نمایش با سایز بزرگ تر، آیا به خوانایی صفحه و مشخص کردن بخش های مختلف کمک می کند یا خیر و آیا به کاربران در درک بهتر مطالب و پیوستگی مطالب ارائه شده کمکی می کند یا نه.
- برخی از قسمت های سایت و برای برخی کلمات مهمی که در متن خود استفاده می کنید می توانید از سایزبندی یا برچسب Bold یا strong برای درشت نمایش دادن استفاده کنید، در این موارد نیازی به استفاده از برچسب های عنوان نیست.
- تگهای عنوان را باید به ترتیب و منظم استفاده کنید و نباید بهصورت تصادفی و بی نظم از هر تگ عنوانی در بین متون صفحه استفاده کرد.
چگونه برای مقاله خود تگ هدینگ تنظیم کنیم؟
بر فرض مثال اگر بخواهید در یک سایت ورد پرسی یک مقاله جدید داشته باشید، بعد از اینکه گزینه افزودن نوشته را انتخاب میکنید بصورت پیش فرض وقتی در قسمت عنوان نوشته، عنوان مقاله خود را می نویسد H1 مقاله شما مشخص شده و در واقع عنوان مقاله شما، همان H1 می باشد.
مثال:
- مقاله ای با عنوان (هزینه ارتودنسی چقدر است؟) این جمله را وقتی در قسمت عنوان قرار میدهیم بصورت پیش فرض H1 ما در نظر گرفته می شود.
- بعد از نوشتن جملات ابتدایی مقاله یا همان مقدمه، تیتر دیگری می نویسیم تحت عنوان H2
مثلاً «عوامل مؤثر در قیمت ارتودنسی»، حال این عبارت را انتخابش می کنیم و در قسمت ویرایشگر «بند»، (شاید در ادیتور شما «تیتر» یا «هدینگ» باشد)، گزینه H2 را انتخاب میکنم حال عبارت «عوامل مؤثر در قیمت ارتودنسی» بعنوان H2مقاله در نظر گرفته می شود.
- در ادامه نوشتن مقاله اگر بخشی را به مقاله اضافه نماییم که زیر مجموعه بخش H2 است ان تیتر را بعنوان H3 تعریف می کنیم. مثلاً نوشته ای تحت عنوان «شدت مشکل یا ناهنجاریهای فک و دهان» که خودش زیرمجموعۀ «عوامل مؤثر در قیمت ارتودنسی» است؛ و به همین ترتیب بخشH3 هم میتواند زیر مجموعه ای داشته باشد که H4 مقاله ما میشود.
عنوان اصلی مقاله شما ، خودش بهصورت پیشفرض و استاندارد (اگر قالب استاندارد باشد) داخل تگ H1 قرار میگیرد و بعد شروع به تکمیل کل محتوای صفحه میکنیم که حالا اینجا میتواند H2 ها و H3 ها و H4 هایی را داشته باشد.
اگر از «صفحهسازها» استفاده میکنید، مثلاً از صفحهساز «ویژوال کامپوزر» (المنتور یا هر ویرایشگر دیگری تفاوتی ندارد)، وقتی میخواهید تیتر و یا هدینگ های مقاله را مشخص کنید اگر از اِلمان هدینگ استفاده کردید، وقتی عبارت مورد نظر را می نویسید، خودش از شما میپرسد که شما این فیلد را میخواهید داخل چه تگی قرار دهید؟ H1، H2 یا H3؟
اما اگر از ویرایشگرهای متنی استفاده میکنید که در ابتدا برایتان توضیح داده شد بهراحتی بخش را مشخص کرده، و بعد تگ مورد نظر را انتخاب میکنید.

علت تغییر ندادن رنگ، فونت و سایز تگهای هدینگ بصورت دستی:
تگ های هدینگ در تمام صفحات سایت تکرار میشوند؛ و تمام ویژگیهای تگ ها از قبل تعیین شده می باشد. تغییر باید توسط تنظیمات قالب سایت انجام گیرد، خودتان مشخص می کنید داخل سایت تان، تگهای H2 مثلاً سایز ۲۰ پیکسل باشد، با رنگ آبی و از نوع فونت مثلاً x باشد و الیآخر.
اگر قالب شما قابلیت تغییر و تنظیم فونت یا سایز و رنگ تگ هدینگ را ندارد اینکار حتما باید توسط طراح یا کسی که طراحی قالب را انجام داده یا قالب را از او خریدید انجام شود.
معرفی اکستنشن فایرفاکس یا کروم تحت عنوان Headings Map Extinction و کاربرد آن ها
این اکستنشن هارا میتوانیدبا یک سرچ ساده بر مرورگر خود اضافه کنید. (نحوۀ نصب یا اضافهکردن اکستنشن)
مثلاً درفایرفاکس سرچ کنید Headings Map Extinction Firefox یا کروم، اکستنش موردنظرتان را به شما میدهد.
کار اکستنشن ها چیست؟
وقتیکه شما صفحهتان را چیدید Headings Map Extinction، این گزینه به نوار مرورگر شما اضافه می شود اگر بر روی آن کلیک کنید ساختار تگهدینگ های مقاله را به شما نشان می دهد.مثلا اگر خطا های زیر را داشته باشیدبه شما پیغام می دهد:
- H هایتان را اشتباه استفاده کرده باشید،
- H1برای مقاله تان در نظر نگرفته باشید،
- زیرمجموعۀ H1 را مستقیما H4 قرار دادهاید یا ترتیبها را بهصورت استاندارد استفاده نکرده باشید،
در پنجره ای که سمت چپ مانیتور باز شده آن موارد را برای شما قرمز میکند یا خطاهای مربوط به هدینگ مقاله را نشان میدهد و متوجه میشوید که این ریتم را درست استفاده نکردهاید.
چند بار که هدینگهایتان را چک کنید، قطعاً دیگر نیازی نیست برای هر صفحه یا هر محتوا بخواهید با این اکستنشن، هدینگها را چک کنید.
هدف اصلی استفاده از تگ هدینگ در مقالات
اما هدف اصلی برای استفاده از تگ های هدینگ این است که
به گوگل بگوییم: گوگل! صفحۀ A سایت مرا که میخوانی، این صفحه درمورد مثلاً این کلمات است، و صفحه سایت من موضوعش این است و با این سرچ کلمات، صفحه مرا در نتایج جستجو نشان بده.
تگهای هدینگ H1، H2 و الیآخر؛ ابزارها یا بهتر است بگویم اِلمانهایی خیلی خوب و قوی هستند که شما داخل آنها بایدکلمۀ کلیدیتان را استفاده نمایید؛یعنی در این صفحه که دارید میسازید و قرار است روی این کلمات رتبه بگیرید، برای اینکه گوگل بتواند موضوع صفحۀ سایت را تشخیص دهد باید از طرق تگ های هدینگ کمکش کنیم تا بتواند موضوع صفحه ما را درک کند و آن را در نتایج جستجو نشان دهد.

نکات ظاهری و کاربر پسندی، تگ های هدینگ برای کاربران:
- حتما توسط تگ های هدینگ مقاله را به بخش های کوچکتر تقسیم کنید.
- هر بخش (هر H) شامل حداقل ۲ پاراگراف باید باشد. (برای یک پاراگراف یا یکی دو جمله، نیازی به یک بخش مستقل نیست)
- در هر بخش (هر H2 یا هر H3) از یک تصویر استفاده شود.
- رنگ و سایز تگ های هدینگ را دستی توسط ویرایشگر متن تغییر ندهید. (فقط طراح یا تنظیمات قالب (css ها))
- ترتیب و ساختار شاخه ای تگ های هدینگ را رعایت کنید.
- زیبایی و کاربرپسندی سایز، فونت و ارتفاع خط در موبایل بررسی شود.
- کلمات کلیدی اصلی و مترادف در تگ های هدینگ تکرار و توزیع شود اما keyword stuffing نمی کنیم.
- از تنوع های بصری در هدینگ ها می توانید استفاده کنید.
- در هدینگ اصلی (H1) می توانید از کلمات تاثیر گذار، اعداد و علائم نگارشی استفاده کنید.
- کلماتی که هیچ کمکی نمی کنند را از h ها خصوصا H1 حذف کنید. (هیچ کمکی به جذابیت، ترغیب به خواندن و نبودن جزء کلمات تارگت)
- اگر محتوا طولانی (بیش از ۱۰۰۰ کلمه) است از تیترهای H3 حتما و در صورت قابلیت نوشتن جزئی تر، از H3 هم استفاده کنید.
- قرار نیست هر بخشی از صفحه که می خواهید سایز یا فونت بزرگتری داشته باشد در هدینگ ها قرار دهید.

تاثیر تگ H1 در سئو سایت و بررسی استایل دهی مستقیم به عنوان و متن ها
اگر با تگ های هدینگ آشنایی داشته باشید، بارها شنیده اید و خوانده اید که استفاده هدفمند از کلمات کلیدی در عنوان های یک صفحه می تواند به سئو سایت و افزایش رتبه در موتورهای جستجو کمک کند.
نکته ای که در این بخش می خواهیم در موردش صحبت کنیم و بحث های زیادی هم در این مورد در وب انجام شده این است که آیا استفاده از عنوان ها خصوصا عنوان H1 ضروری است یا اینکه اگر عنوان مورد نظر را مستقیما با فونت بزرگ، رنگ دلخواه و یا به صورت پررنگ به کار ببریم کافی است؟ (این تناقض در صحبت های متخصص مطرح سئو در سطح دنیا و مدیران اسبق گوگل مثل مت کاتس نیز به چشم می خورد.)
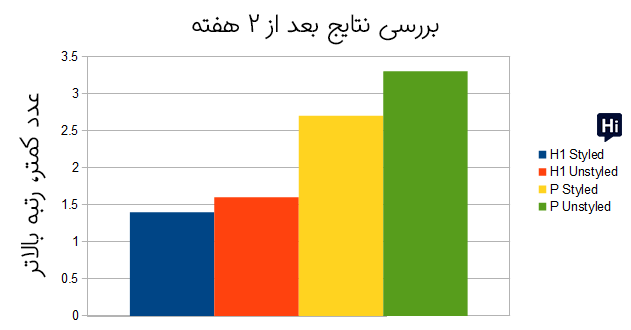
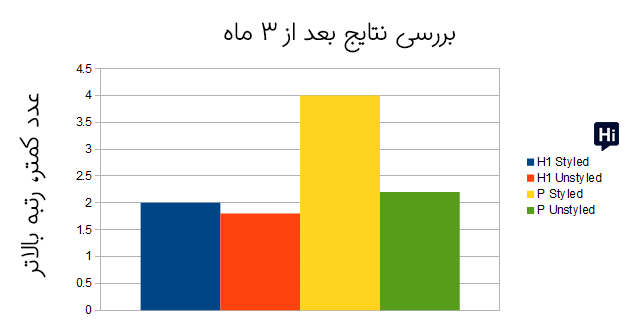
برای بررسی این موضوع یک مطالعه موردی انجام شده به این صورت که یک کلمه و عبارت بی معنی که تقریبا در وب استفاده نشده، انتخاب و در چهار صفحه مختلف به این ۴ سبک استفاده شده:
- H1 styled: تگ H1 اما با استایل دهی فونت، سایز و … داخل خود صفحه (مستقیم داخل کد Html صفحه)
- H1 Unstyled: تگ H1 بدون هیچ استایل دهی داخل کد HTML صفحه
- P Styled: تگ P با استایل دهی فونت، سایز و ….
- P Unstyled: تگ P بدون هیج استایل دهی داخل صفحه
- <h1 style=”font-size: 20pt; font-family: arial;”>[NKW]</h1>
- <p style=”font-size: 20pt; font-family: arial;”>[NKW]</p>
- <h1>[NKW]</h1>
- <p>[NKW]</p>
در دو مثال اول عنوان ها از نظر ظاهری با همان مقدار کد در صفحه ظاهر می شوند. تنها تفاوت در برچسب است.
شماره سه برای تعیین اینکه آیا مقدار کد موجود در صفحه تاثیری در رتبه بندی دارد یا خیر.
شماره چهار یک صرفا برای کنترل بوده و انتظار می رفته که در همه مثال ها پایین ترین رتبه را داشته باشد.
و تمامی شرایط صفحات یکسان در نظر گرفته شد حتی طول url صفحه و هر فاکتور دیگری که می توانسته بر روی رتبه صفحات تاثیر بگذارد. و در دو بازه زمانی نتایج بررسی شد، نتیجه اول بعد از دو هفته از شروع تست و نتیجه دوم بعد از سه ماه از شروع که در ادامه می توانید این نتایج را ملاحضه کنید:


در تصویر اول و بررسی نتایج بعد از ۲ هفته بدون شک نشان می دهد که برچسب های H1 تأثیر قابل توجهی در رتبه بندی دارند، در حالی که در نقطه مقابل، استفاده از برچسب های P که استایل دهی شده اند تاثیر کمتری در رتبه بندی دارند.
در بررسی نتایج بعد از ۳ ماه همان طور که در تصویر دوم مشاهده می کنید اولا برچسب های H1 بدون استایل دهی، رتبه بندی بهتری داشته اند هم در مقایسه با برچسب های h1 استایل دهی شده مستقیم و هم در مقابل برچسب های P که استایل دهی شده اند و دقیقا مشابه h1 به کاربر نمایش داده شده اند. و نکته جالب و البته غیر معمولی که در نتیجه دوم می توانید ملاحضه کنید این است که برچسب های p که استایل دهی شده اند دارای رتبه متوسط کمتری نسبه به بقیه حتی برچسب های P بدون استایل هستند.
نکته ای که در این آزمایش وجود دارد این هست که وقتی شما به جای استایل دهی داخلی (in-line styles) از کدهای CSS برای استایل دهی در بخش هد صفحه یا در یک فایل CSS خارجی استفاده می کنید، سرعت بازگذاری صفحه می تواند تغییر کند و همان طور که آگاه هستید سرعت بارگذاری یکی از عوامل بالقوه رتبه بندی تأثیر می باشد.
اما به صورت یک نتیجه گیری کلی، استفاده کردن از کلمات کلیدی در تگ های هدینگ خصوصا H1 می تواند یک سیگنال خوب برای گوگل برای شناخت موضوع صفحه و یک فاکتور مهم در رتبه بندی صفحه باشد. و پیشنهاد می کنم به نکات زیر توجه داشته باشد:
- زمانی که از فایل های css برای استایل دهی به مقادیر صفحات استفاده می کنید به سرعت فراخوانی و بارگذاری این فایل ها در صفحات توجه ویژه داشته باشید.
- یکی نکته جانبی که در انتخاب یک قالب حرفه ای برای سایت می توان مد نظر قرار داد این است که بتوانید تگ های هدینگ خود را مستقیما در داخل خود تنظیمات قالب مقدار دهی کنید هم برای سایز، رنگ، فاصله خطوط و کلا استایل دهی که می خواهید انجام دهید. در بخش معرفی بهترین قالب های وردپرس این نکته یکی از مواردی است که مد نظر قرار داده شده برای انتخاب و معرفی یک قالب تا شما با سلیقه و بر اساس نیاز خود و بدون وابستگی به طراح یا درگیر کد نویسی شدن بتوانید این استایل دهی ها را انجام دهید.













۴ دیدگاه. ارسال دیدگاه جدید
ممنون از توضیحاتتون، بسیار جامع و کامل بود.
سلام
خوشحالم از اینکه براینان مقید بوده و ممنون از اینکه نظر خود را با ما درمیان گذاشتید
موفق باشید
ممنون از اطلاعات خیلی مفیدی که دادین، ۲ سوال داشتم:
۱- میشه یه لینک رو داخل تگ هدینگ قرار بدیم؟
مثلا تو نمونه ای که گذاشتین یه لینک بخوایم بذاریم با تایتل “نوبت دهی برای ارتودنسی” این لینک رو مثلا با H3 بینویسیم.
۲- مطالبی که از طریق ماژول به مطالب اصلی یک پست اضافه میکنیم هم شامل همین آموزشتون میشه و در جسنجوی گوگل تاثیری داره یا حتما باید مطالب اون ماژول رو داخل پست بنویسیم؟
سلام جناب خلیلیان
۱- بله، مثلا در صفحات پیلار شما می توانید تیتر، تمامی کلاستر ها را در تگ های هدینگ قرار دهید و خود هدینگ مستقیم به صفحه مربوطه لینک شود
۲- منظورتون را متوحه نشدم