تصاویر: المان بصری بسیار قدرتمند در روند بهینه سازی سایت و صفحات و بسیار تاثیر گذار در رفتار کاربران و پارامترهای مربوط به کاربر
از پراستفاده ترین و جذاب ترین محتواهایی هر نوع سایتی تصاویر هستند.
استفاده از تصاویر علاوه بر اینکه تأثیر بسیار بالایی در ایجاد یک تجربه و حس خوب برای اشخاص در هنگام استفاده از سایت و مطالب ارائه شده دارد، تأثیر بالای بر بسیاری از فاکتورهای مهم و تأثیرگذار در رتبه بندی سایت ها نیز خواهد داشت مانند کم شدن نرخ خروج از سایت، بالا رفتن مدت زمان حضور کاربران در سایت و…
اما در این آموزش و این جلسه از مبحث بهینه کردن صفحه برای گوگل می خواهیم در مورد نحوه استفاده از کلمات کلیدی در تصاویر استفاده کنیم به گونه ای که بتوانیم به گوگل در تشخیص موضوع صفحه کمک کنیم.

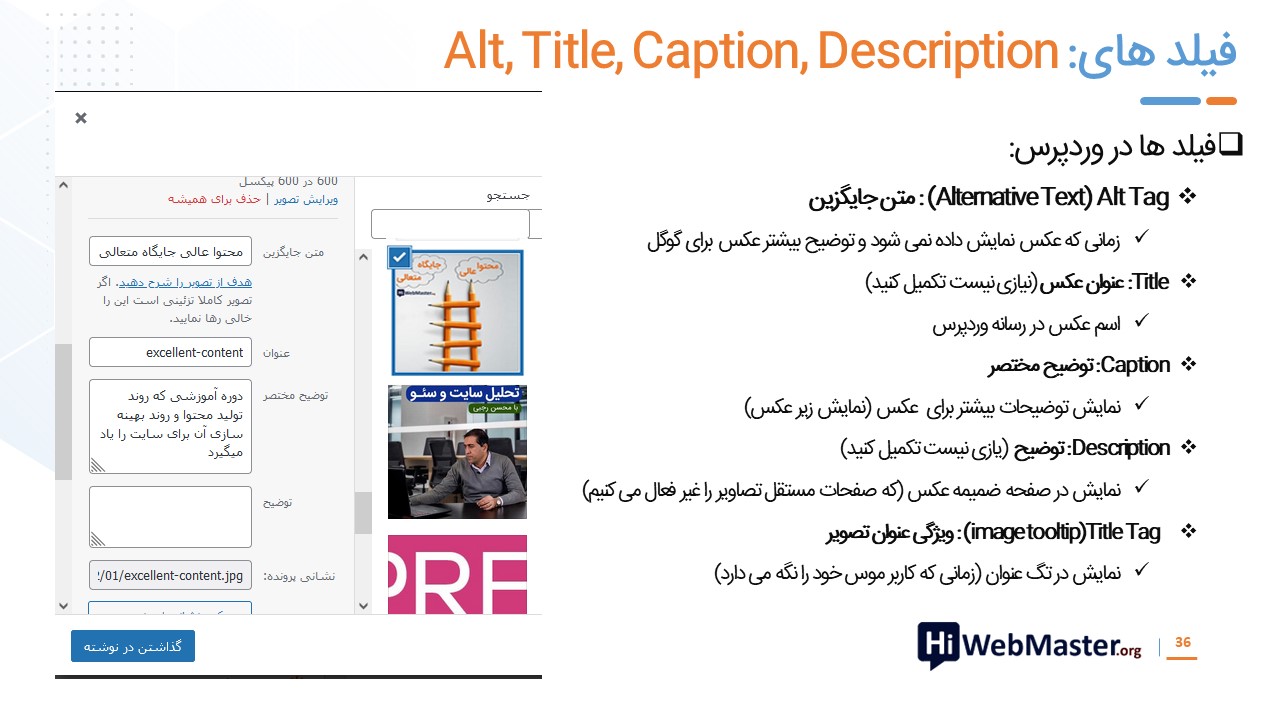
توضیحات جایگزین
توضیحات جایگزین که توسط برچسب alt برای هر تصویر قابل تعریف است، توضیحاتی است که بهصورت یک متن ضمیمه همراه هر عکس قابلارائه است. این متن جایگزین به صورت زیر برای هر تصویر قابل استفاده است.
<img src="smiley.gif" alt="توضیحات جایگزین تصویر”>
این برچسب نیز توسط ویرایشگرهای متن در سیستم های مدیریت محتوا به سادگی و بدون نیاز به اطلاع از ساختارهای کد نویسی برای هر تصویر قابل تنظیم است.
کاربردهای متن جایگزین برای تصاویر:
- متن جایگزین، زمانی که تصویر به هر دلیلی در سایت نمایش داده نشود به صورت جایگزین نمایش داده خواهد شد و کمک می کند تا شخص متوجه شود که آن عکس در خصوص چه موضوعی بوده است.
- یکی از فاکتورهایی که ربات های جستجوگر بر اساس آن موضوع یک تصویر را متوجه خواهند شد، توضیحی است که برای متن جایگزین تصاویر نوشته شده می شود.
- اگر روی تصویری لینک تعریف شود (لینک صفحه یا مطلبی از سایت را بر روی تصاویر تعریف کنید و آن تصویر قابل کلیک باشد) این متن جایگزین دقیقاً نقش anchor text را در متون لینک دار ایفا می کند که توضیحات کامل و اهمیت متن های لینک شونده در بخش ” سئو “متن پیوند” ها (Anchor text) در صفحات سایت ” توضیح داده شد. (البته نکتهای که بایستی اشاره کنیم این است که ترجیحاً از تصاویر برای لینک دهی های زیاد در داخل سایت استفاده نکنید)

نام گذاری تصاویر
از دیگر المان های مهم مربوط به تصاویر سایت، نامی است که برای تصاویر انتخاب میکنیم، هرچند که نامگذاری فایل های تصویری ممکن است به کمک کاربران نیاید اما برای موتورهای جستجو و خصوصاً بخش جستجو تصاویر گوگل (https://images.google.com) نقش مهمی را ایفا می کند. جدایی از فنّاوری پردازش تصاویر گوگل، نام فایلهای تصویری نیز به رباتها کمک خواهند کرد تا متوجه شوند موضوع یک عکس چیست، بنابراین از اسامی برای نامگذاری تصاویر استفاده کنید که خود به تنهایی بیانگر موضوع عکس باشد.
مسیر بارگذاری (آپلود) تصاویر در سایت
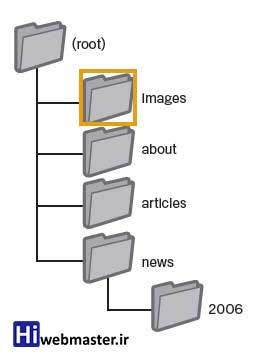
 تصاویری که در سایت می خواهید استفاده کنید را در یک پوشه مخصوص به تصاویر، بارگذاری و مدیریت کنید و از نام گذاری مرتبط به تصاویر برای پوشههای استفاده کنید. به عنوان مثال می توانید یک پوشه تحت عنوان images در سایت خود داشته باشید در آن تصاویر خود را ذخیره و در قسمت های مختلف سایت استفاده کنید:
تصاویری که در سایت می خواهید استفاده کنید را در یک پوشه مخصوص به تصاویر، بارگذاری و مدیریت کنید و از نام گذاری مرتبط به تصاویر برای پوشههای استفاده کنید. به عنوان مثال می توانید یک پوشه تحت عنوان images در سایت خود داشته باشید در آن تصاویر خود را ذخیره و در قسمت های مختلف سایت استفاده کنید:
www.Example.com/images/
تصاویر مختلف و موردنیاز خود در سایت را در یک پوشه مجزا، مخصوص تصاویر بارگذاری کنید
درصورتی که در سایت بخشهای مختلفی دارید که هرکدام تصاویر متعدد مربوط به خودش را دارد و تعداد تصاویر مورد استفاده نیز زیاد است، میتوانید تصاویر را دستهبندی کنید و برای هرکدام، یک پوشه مجزا در نظر بگیرید و نام هر پوشه را هم بر اساس موضوعات هر دسته از تصاویر انتخاب کنید. بهعنوانمثال برای سایت یک آژانس هواپیمایی اگر بخواهیم در خصوص هتلها مطالبی را همراه با تصاویر متعددی از هر هتل قرار دهیم بهتر است که بعد از شاخه images پوشهای به نام Hotel داشته باشیم و مثلاً برای هتلهای کیش پوشهای به نام Kish ایجاد کنید و حتی درصورتیکه تصاویر هر هتل بسیار زیاد است برای هر هتل نیز پوشهای به نام همان هتل در پوشه kish ایجاد نمایید؛ که مسیر تصاویر نهایی شما مثلاً در خصوص هتل داریوش کیش مانند زیر خواهد شد:
www.Example.com/images/hotel/kish/dariush
چنانچه نام فایل های تصویری را نیز متناسب با موضوع عکس و مسیر ذخیره شده انتخاب کنید، خود سیگنال قوی تری برای رباتهای جستجوگر برای تشخیص موضوع تصاویر است.
نامگذاری تصاویر و مسیرها (پوشههای دستهبندی تصاویر) را به نحوی انتخاب کنید که در راستای کلمات کلیدی انتخابشده باشند، اما دقت کنید که دچار بهینهسازی بیشازاندازه نشوید.
 پوشه بندیهای مجزا برای دستهبندی تصاویر مختلف در سایت
پوشه بندیهای مجزا برای دستهبندی تصاویر مختلف در سایت
فرمت تصاویر
تصاویر را با یکی از فرمتهای متداولی چون png، jpeg، gif یا bmp ذخیره و در سایت خود استفاده کنید که از میان این فرمتها، png و jpeg متداولترین میباشند.
حجم تصاویر
در خصوص حجم و سایز تصاویر به این نکته دقت داشته باشید که هرچقدر سایز تصاویر بزرگ باشد حجم تصاویر نیز بالا میرود و استفاده از تصاویر با حجم بالا در سایت باعث کند شدن سرعت بارگذاری صفحات سایت است و سرعت پایین باز شدن صفحات یکی از عواملی است که در رفتار کاربران در سایت بسیار تأثیرگذار بوده و باعث بستن و خروج سریع ایشان از سایت میشود و سرعت باز شدن صفحات نیز از فاکتورهای مهمی است که در رتبهبندی سایت تأثیرگذار است.
برای حجم تصاویر نمیتوان مقدار مشخصی را تعریف کرد، چراکه با توجه به کیفیت عکسها و سایزهای مختلف، این مقدار میتواند متفاوت باشد. دو نکته را توجه داشته باشید:
- نیازی نیست عکسهای چند هزار پیکسلی را در سایت خود بارگذاری کنید. کار اشتباهی که اغلب انجام میدهند این است که از عکس های با سایز بزرگ استفاده می کنند و سپس در موقعیتهایی موردنظر با استفاده از تغییر طول و عرض آن را تنظیم میکنند.
- نیازی نیست عکسها را با کیفیتهای بسیار بالا که مخصوص چاپ است ذخیره و در سایت استفاده کنید.
عکسهای خود را به محیط فتوشاپ ببرید و سپس گزینه “Save for web” را از منوی “File” انتخاب کنید، در پنجره باز شده، میتوانید بهسادگی با توجه به موقعیتی از سایت که میخواهید عکس را در آن استفاده کنید سایز عکس را تنظیم کنید و عکس بهصورت بهینهشده برای وب ذخیره خواهد شد.

نام و متن جایگزین هر تصویر را کوتاه اما کامل و واضح انتخاب کنید.
نام و توضیح جایگزین هر تصویری که در سایت استفاده میکنید را بهنوعی انتخاب کنید که اگر کسی بدون دیدن تصویر نام تصویر را مشاهده کرد یا توضیح جایگزین آن را مطالعه کرد دقیقاً متوجه شود که تصویر مربوطه در چه زمینهای است.
برای نام تصاویر خود سعی کنید از کلمات انگلیسی (انگلیسی صحیح نه فینگلیش) استفاده کنید و اگر نام تصویر از چند کلمه تشکیل میشود با خط تیره (-) آنها را از یکدیگر جدا کنید.
توجه:
- از نامهای عمومی و بدون معنا و مفهوم برای نامگذاری تصاویر استفاده نکنید بهعنوانمثال image1.png یا ۱۴۵۸.jpeg یا pic.jpeg
- رای نام گذاری تصاویر از جملات بسیار طولانی استفاده نکنید.
- متن جایگزین تصاویر را با کلمات کلیدی پر نکنید، ترجیحاً اگر موضوع عکس در ارتباط با کلمات کلیدی سایت هست از کلمه کلیدی مربوطه بهصورت کاملاً طبیعی در برچسب توضیحات جایگزین استفاده کنید.
- برای متن جایگزین تصاویر، به هیچ عنوان قسمتی از متن را مستقیماً کپی نکنید.

اگر از تصاویر برای لینک دهی استفاده میکنید، متن جایگزین را با دقت تکمیل کنید.
اگر تصویری را در سایت برای لینک دهی داخلی استفاده میکنید. متن جایگزینی تصاویر دقیقاً حکم متن لینک شونده (انکر تکست) را ایفا میکند و به گوگل کمک خواهد کرد اطلاعاتی را در خصوص صفحهای که به آن لینک دادهاید را به دست آورد و بتواند تشخیص دهید موضوع آن صفحه چیست.
توجه:
- از نوشتن متنها و جملات طولانی برای متن جایگزین تصاویر خودداری کنید که این کار از دید گوگل اسپم شناخته می شود.
- برای ناوبری صفحات سایت یا منوهای اصلی صرفاً از تصاویر برای لینک دهی ها استفاده نکنید.