طی بررسی های انجام شده در سال های ۲۰۰۱ کاربران بیشتر از ۸ ثانیه برای لود سایت منتظر نمی ماندند اما در حال حاضر با افزایش دسترسی کاربران به اینترنت این زمان بین ۳ تا ۵ ثانیه رسیده و در صورتی که لود سایت شما بیشتر از ۵ ثانیه طول بکشد نیمی از کاربرانتان را از دست می دهید. این مورد اهمیت سرعت لود سایت را نشان می دهد و در صورتی که سایتتان کند است باید اقدامات فوری برای سایتتان انجام دهید.
شاید اولین قدم برای داشتن یک سایت با سرعت بالا این است که یک هاست مطمئن بخرید و کدنویسی تمیزی داشته باشید اما برای پلتفرم هایی مانند وردپرس راهکارهای مانند نصب افزونه های بهینه ساز وجود دارد که می توانید در زمان کوتاهی شاهد افزایش سرعت سایتتان شوید.
کاربرد افزونه راکت
یکی از افزونه های بهینه ساز شناخته شده wp roket است که اقدامات زیادی را برای کم کردن حجم فایله ای css و js انجام می دهد با دانلود افزونه راکت و انجام تنظیمات مربوطه می توانید سرعت سایتتان را افزایش دهید. افزونه راکت موارد زیر را برای افزایش سرعت سایت انجام می دهد:
- ادغام و فشرده سازی فایل های جاوا اسکریپت
- بارگذاری فایل های جاوا اسکریپت به صورت تاخیری
- ادغام فعال سازی حالت lazy load
- و فشرده سازی فایل های css
- سیستم کش حرفه ای برای موبایل و دسکتاپ
- بهینه سازی دیتابیس
- پیش بارگذاری فایل ها
نحوه کم کردن حجم فایل های css و js
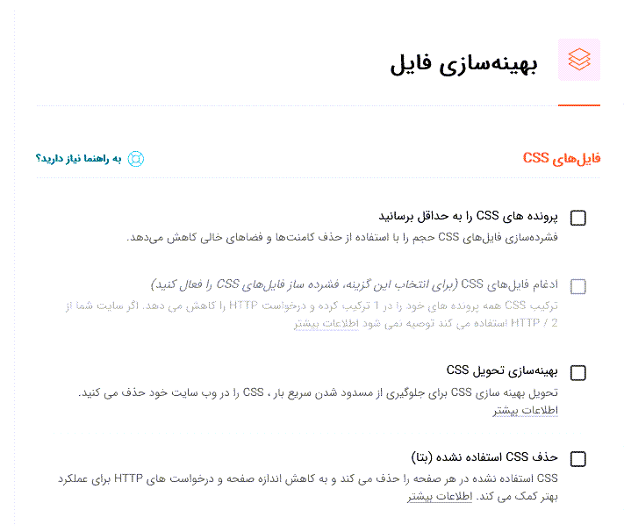
بعد از نصب افزونه راکت در قسمت بهینه سازی فایل می توانید فایل های css و js را بهینه کنید برای اطمینان از سایتتان بکاپ بگیرید تا در صورتی که مشکلی ایجاد شود سایتتان را برگردانید. برای فشرده سازی فایل css تیک قسمت های زیر را بزنید:
- پرونده های css را به حداقل برسانید
- بهینه سازی تحویل css
- حذف css استفاده نشده

در فشرده سازی فایل های css با کاهش فضای خالی می توانید حجم فایل ها را کم کنید و یا با ادغام چند فایل css یا حذف css هایی که استفاده نمی شود به افزایش سرعت سایت کمک می کند.
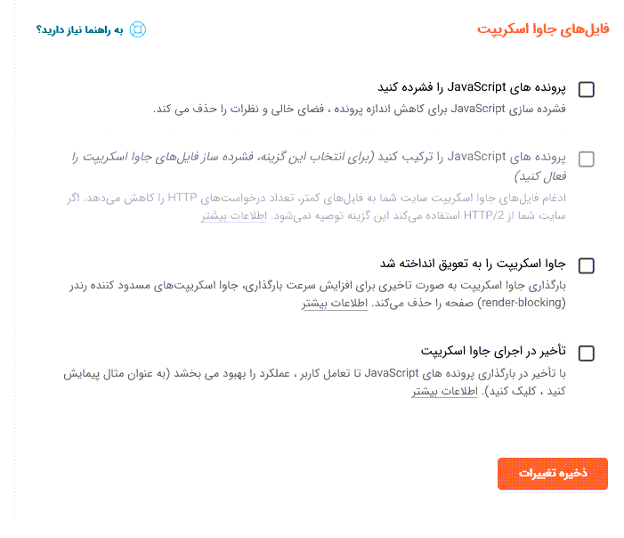
برای فشرده سازی فایل های جاوا اسکریپت می توانید با کاهش اندازه فایل و حذف فضاهای خالی و به تعویق انداختن زمان اجرای فایل های java script این کار را انجام دهید دو گزینه زیر را فعال کنید تا فایل های جاوا اسکریپت را فعال کنید و به سرعت سایت کمک کنید:
- پرونده های java script را فشرده کنید
- جاوا اسکریپت را به تعویق انداخته
- تاخیر در اجرای جاوا اسکریپت

البته در هر مرحله حتما برگردید و چک کنید که مشکلی برای سایت ایجاد نشده باشد چون گاهی اوقات ممکن است فشرده سازی یا به تعویق انداختن اجرای فایل های js باعث ایجاد مشکل در نمایش سایت شود.
چگونه سرعت سایت را اندازه بگیریم؟
برای بررسی سرعت سایت ابزارهای مختلفی مانند GTmetrix یا PageSpeed Insights وجود دارد قبل و بعد از کم کردن حجم فایل های css و js کافیست آدرس سایتتان را در این ابزار وارد کنید تا سرعت سایتتان بعد از فشرده سازی این فایل ها مشاهده کنید، البته این سایت ها راهکارهایی برای رفع مشکلات سایت پیشنهاد می دهند.
روش های افزایش سرعت سایت
علاوه کاهش حجم فایل های css و javascript اما اقدامات زیر به افزایش سرعت کمک می کند:
- انتخاب هاست با کیفیت
- نصب قالب وردپرس بهینه و سبک
- فشرده سازی تصاویر: با استفاده از افزونه هایی مانند semrush می توانید تصاویر سایتتان را فشرده کنید
- استفاده از فرمت jpeg و webp: این فرمت ها نسبت به png حجم کمتری دارند.
- آپدیت قالب و افزونه ها: قالب ها و افزونه های وردپرس در حال بروز رسانی هستند و در صورتی که قالب و افزونه های نصب شده بروز نباشد تاثیر زیادی بر روی سرعت سایتتان دارد
- استفاده از CDN مانند کلود فلر: با فعال سازی cdn اطلاعات سایت در سرورهای مختلف دنیا قرار میگیرد تا کاربرانی که از کشورهای مختلف به سایت شما سر می زنند به سرعت سایتتان را ببینند
- آپدیت وردپرس
- بهینه سازی دیتابیس: حدف اطلاعات بی استفاده و پاک سازی دیتابیس تاثیر زیادی در سرعت سایت دارد.
- عدم بارگذاری مستقیم ویدیو ها در وردپرس: ویدئو ها حجم بالایی دارند و می تواند صفح سایت را سنگین کند.




۱ دیدگاه. ارسال دیدگاه جدید
افزونه راکت فوق العاده است و با کاهش حجم فایل های js تاثیرش را روی پرفورمنس سایتم دیدم و از ۷۳ به ۸۸ بهبود پیدا کرد در حالی که اقدام دیگه ای انجام ندادم و فقط انجام همین تنظیمات با افزونه راکت بود